Para repasar, o resolver alguna duda:
- Introducción a XHTML
- Referencia CSS (Propiedades usadas en CSS)
Hasta ahora veníamos viendo las etiquetas que usamos cuando escribimos en lenguaje html, ahora vamos a ver la estructura básica de un documento html donde vamos a usar esas etiquetas.
Acá tienen un ejemplo del esquema más básico de la estructura de un documento html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Ejemplo</title>
</head>
<body>
<p>ejemplo</p>
</body>
</html>
Veamos un poco que significan y que función cumplen estas etiquetas que hasta ahora no habíamos visto:
<!DOCTYPE>.
Con esta etiqueta le decimos al navegador (browser) el tipo de documento que va a abrir mediante una declaración de "tipo de documento" (DTD). De esta manera le indicamos como debe interpretar las etiquetas que usamos en nuestro documento y en definitiva como debe mostrar nuestro documento en pantalla.
Existen varias DTD que han ido surgiendo a lo largo de los años. La tendencia es ir limpiando el html de aspectos estéticos y centrarse en declarar el significado de los contenidos. Todo lo relativo a diseño y presentación queda delegado a las Hojas de Estilo (CSS) que veremos más adelante.
En la etiqueta se incluye una url con el archivo que declaran esas reglas.
Para algunas versiones se pueden encontrar variantes (Strict, Transitional y Frameset) las que tienen pequeñas diferencias.
Las variantes "Transitional" admiten etiquetas y atributos que se empiezan a dejar de usar y que ya no se encuentran disponibles en la variante "Strict". La variante Frameset es para páginas que utilizan marcos o frames.
Más información sobre la etiqueta DOCTYPE
html
Define el inicio del documento HTML, le indica al navegador que lo que viene a continuación debe ser interpretado como código HTML. Esta etiqueta se abre luego de la declaración de DOCTYPE y de cierra al final del documento.
head
Define la cabecera del documento HTML, esta cabecera suele contener información sobre el documento que no se muestra directamente al usuario en el cuerpo de nuestra página, por ejemplo el título de la ventana del navegador, la hoja de estilos que vamos a usar, datos sobre autoría, etc.
body
Dentro de la la etiqueta body es donde encontramos todo lo que vamos a presentar al usuario. Es aquí donde vamos a escribir nuestro html: textos, imágenes, links, etc.
Los docuementos xhtml no pueden tener etiquetas abiertas, siempre que abrimos un <p> debemos cerrarlo con un </p> .
Debemos cerrar la etiqueta con una barra al final, dejando un espacio antes para evitar incompatibilidades con navegadores antiguos. Por ejemplo <br /> o <img src=”url_de_la_imagen” />
Cuando incluimos etiquetas dentro de etiquetas (anidación de etiquetas) deben seguir una forma lógica. Debemos cerrar las etiquetas en el orden inverso al que fueron abiertos.
Sintaxis incorrecta:
<p> aqui tenemos un texto con una palabra en <strong> negrita </p> </strong>
Sintaxis correcta:
<p> aqui tenemos un texto con una palabra en <strong> negrita</strong> </p>
Sintaxis incorrecta:
<P> aqui tenemos un párrafo con una palabra en </P>
Sintaxis correcta:
<p> aqui tenemos un párrafo con una palabra en </p>
Sintaxis incorrecta:
<img src=url_de_la_imagen />
Sintaxis correcta:
<img src=”url_de_la_imagen” />
<p>Define un parrafo, el contenido del parrafo tiene un salto de línea antes y después</p>br
<p>define un salto <br />
de línea</p>
em
Define un tramo de texto con <em> énfasis</em> que se verá en cursivastrong
Define un tramo de texto con <strong>énfasis fuerte </strong> que se verá en negrita
img
Nos permite poner una imagen en el HTML.a
Su estructura básica es la siguiente:
<img src=”url_de_la_imagen” />
No permite enlazar un texto con otro documento.
Su estructura básica es la siguiente:
<a href=”url_del_documento”> Texto enlazado</a>
Define listas desordenadas
<ul>
Su estructura básica es la siguiente:
<li> un elemento </li>
<li> otro elemento </li>
<li> otro más </li>
</ul>
y se ve asi:
- un elemento
- otro elemento
- otro más
Define listas ordenadas
Su estructura básica es la siguiente:<ol>
<li> primer elemento </li>
<li> segundo elemento </li>
<li> tercer elemento </li>
</ol>y se ve así:
- primer elemento
- segundo elemento
- tercer elemento
Definen títulos y subtítulos de nuestro documento.
<h1>Titulo </h1>
<p> Primer párrafo</p><h2> Subtitulo </h2>
<p> párrafo de contenido luego del subtitulo </h2>


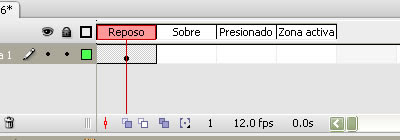
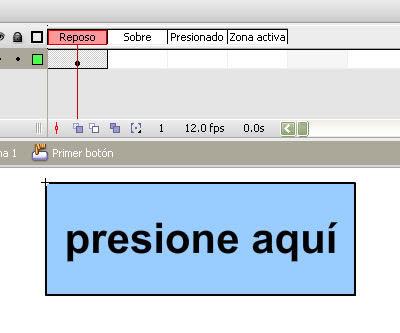
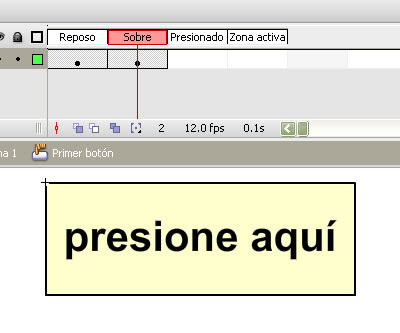
 Luego creamos un fotograma clave para el estado Sobre, Podemos cambiar nuestro botón para que se vea distinto cuando el mouse pasa por arriba. Le cambiamos en nuestro caso el color de fondo al rectángulo.
Luego creamos un fotograma clave para el estado Sobre, Podemos cambiar nuestro botón para que se vea distinto cuando el mouse pasa por arriba. Le cambiamos en nuestro caso el color de fondo al rectángulo. Volvemos a hacer lo mismo para el estado Presionado, creamos un fotograma clave y realizamos los cambios.
Volvemos a hacer lo mismo para el estado Presionado, creamos un fotograma clave y realizamos los cambios.
Las animaciones flash están pensadas fundamentalmente para la web, por lo cual es importante que ocupen el mínimo espacio para hacer la carga lo mas rápida posible.
La utilización de símbolos y la biblioteca es una solución importante que plantea flash en la búsqueda de realizar animaciones atractivas sin agigantar el tamaño de los archivos.
Además de ahorrar espacio, los símbolos nos permiten organizarnos cuando realizamos animaciones complejas. Cada símbolo posee su propia línea de tiempo y podemos incluso agregar símbolos dentro de símbolos, anidándolos.
Existen 3 tipos:
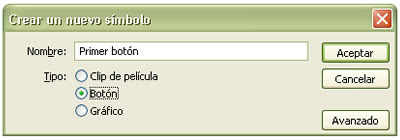
Para crear un símbolo nuevo vamos a Insertar > Nuevo Símbolo o apretamos Ctrl + F8
Para trasformar un objeto en símbolo lo seleccionamos Modificar > Convertir en Símbolo, o hacemos click derecho y en el menú contextual y elegimos Convertir en Símbolo o apretamos F8.
Una vez creado el símbolo este quedará guardado en la Biblioteca para que podemos reutilizarlo, para eso simplemente lo seleccionamos en la Biblioteca y lo arrastramos a donde queramos posicionarlo. Cada vez que reutilizamos un símbolo creamos una nueva instancia de él.
Las instancias son copias dependientes del símbolo, cada vez que realicemos un cambio en el símbolo este se verá reflejado en sus instancias.
Para editar un símbolo podemos hacer doble click sobre él en la Bibliotecadonde lo editaremos aislado o podemos una vez posicionado en el escena hacer doble click sobre la instancia y editarlo en contexto, para poder verlo en función a los otros objetos que tenemos en la escena.
Entonces vayamos a ver esto en la práctica...
Dibujamos un círculo en la escena y lo convertimos en símbolo (lo seleccionamos > hacemos clic derecho > convertir en símbolo).
Lo llamamos “circulo” y le ponemos que sea del tipo “clip de película” (asi vamos a tener a ese círculo disponible para utilizarlo en el transcurso de nuestra animación).
Avanzamos en la línea de tiempo y en el fotograma 10 insertamos un fotograma clave y lo movemos a otro lugar dentro de la escena. Avanzamos nuevamente en la línea de tiempo y en fotograma 20 insertamos otro fotograma clave y movemos otra vez nuestro objeto a otro lugar de la escena.
Llegado este punto tenemos el círculo posicionado en 3 lugares distintos a lo largo de la línea de tiempo, pero nos falta animarlo para que el círculo se mueva entre las 3 posiciones que le dimos en los fotogramas clave. Para eso podemos, hacer click derecho en alguno de los fotogramas que están entre los fotogramas clave y ahí poner crear interpolación de movimiento, o crearla desde el panel de propiedades en Animar > Movimiento.
Y listo! si no tuvimos ningún problema el círculo debería moverse entre nuestros fotogramas clave.
Además de moverse podemos hacer que nuestro símbolo cambie de color, desde el panel de propiedades en el menú color en algún fotograma clave.
O podemos agregarle algún filtro como sombra, bisel o iluminación en la pestaña filtros del panel de propiedades.
La idea es crear un símbolo que tenga un símbolo al que animaremos.
Creamos un rectángulo en nuestra escena y lo transformamos en símbolo tipo clip de película llamándolo “rectángulo animado”
Pero ahora vamos a editar nuestro símbolo y en particular su línea de tiempo (como vimos todos los símbolos tienen su propia línea de tiempo) Hacemos doble click sobre él, y entramos a editarlo, podemos ver como al lado de “Escena” ahora vemos el nombre de nuestro símbolo, en este caso “rectángulo animado”.
 Estamos ahora trabajando sobre el símbolo y no sobre la escena.
Estamos ahora trabajando sobre el símbolo y no sobre la escena.
La idea ahora es crear una interpolación en la línea de tiempo del símbolo. Para animar el rectángulo en este contexto, debemos trasformarlo en símbolo y crear una interpolación como ya aprendimos. Creamos una animación en la que el rectángulo suba y baje en 10 fotogramas (sube hasta el 5 y en el 10 vuelve a su posición original)
De esta manera tendremos un símbolo animado que podemos usar en nuestra escena. (como partimos de un objeto que ya estaba en la escena ya contamos con una instancia de este simbolo en la escena.)
Una vez lograda la interpolación podemos volver a la escena y veremos como en la línea de tiempo solo tenemos un fotograma, y es porque como habíamos visto los símbolos tipo clip de película tienen una línea de tiempo independiente a la línea de tiempo general. De todas formas si vamos a la previsualización veremos como nuestro rectángulo se mueve. (Ctrl + Enter)
Ya tenemos un símbolo que se mueve, podemos animarlo ahora en la línea de tiempo general.
Posicionamos el símbolo en el extremo izquierdo de la escena, creamos un fotograma clave en el fotograma 20 y lo posicionamos en el extremo derecho y creamos una interpolación de movimiento entre estos dos.
Si previsualizamos veremos como el rectángulo rebota a medida que va avanzando a la derecha.