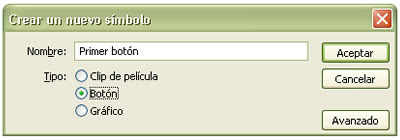
Vamos a crear nuestro botón yendo a Insertar > Nuevo símbolo. Le ponemos un nombre, por ejemplo "primer botón" y en comportamiento seleccionamos "Botón" (también podemos transformar en botón algo que ya dibujamos en nuestro escenario haciendo click derecho y seleccionando convertir en símbolo).

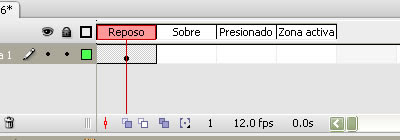
Una vez dentro del modo de edición del símbolo veremos como para los botones tenemos una línea de tiempo especial, en lugar de tener los clásicos fotogramas encontraremos los 4 estados del botón:
Reposo: cuando el mouse no está sobre nuestro botón o no se ha hecho click sobre él.
Sobre: cuando el mouse está sobre el botón.
Presionado: cuando se hace click sobre el botón.
Zona Activa: es la zona donde es activo el botón.

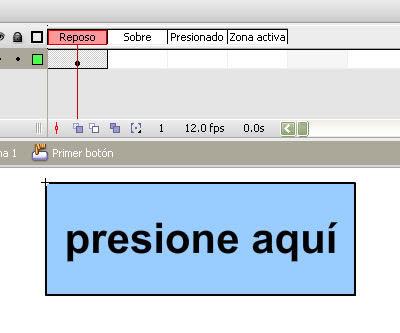
Empezamos dibujando como queremos que se vea nuestro botón cuando esta en reposo, por ejemplo un rectángulo y el texto "presione aquí".
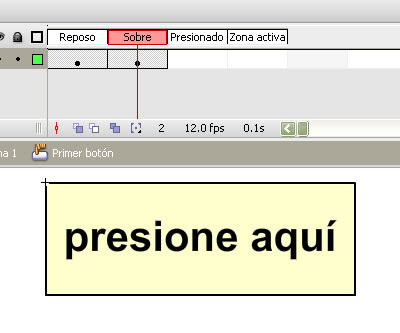
 Luego creamos un fotograma clave para el estado Sobre, Podemos cambiar nuestro botón para que se vea distinto cuando el mouse pasa por arriba. Le cambiamos en nuestro caso el color de fondo al rectángulo.
Luego creamos un fotograma clave para el estado Sobre, Podemos cambiar nuestro botón para que se vea distinto cuando el mouse pasa por arriba. Le cambiamos en nuestro caso el color de fondo al rectángulo. Volvemos a hacer lo mismo para el estado Presionado, creamos un fotograma clave y realizamos los cambios.
Volvemos a hacer lo mismo para el estado Presionado, creamos un fotograma clave y realizamos los cambios.Es importante saber que podemos hacer un botón que tenga imágenes totalmente distintas para sus estados e incluso podemos poner símbolos con animaciones en los estados, creando así botones mucho más interesantes.
Por último en el estado Zona activa definimos, como veíamos, donde es activo nuestro botón. Lo más común es simplemente crear un fotograma clave para que sea activo en toda su área. Si por el contrario queremos que un área distinta sea la activa borramos nuestro dibujo en este estado y dibujamos el área que queremos que sea la activa.
Volvemos a la escena y creamos una nueva instancia del botón arrastrándolo desde la biblioteca hacia la escena.



No hay comentarios:
Publicar un comentario