domingo, 31 de agosto de 2008
Tandas para la prueba del 1/9
Alzugaray
Puchkariov
Rivero
Weiss
Albornoz
Bojorge
Chilotte
Coronel
Espalter
Frederik
Gutierrez
Olsina
Pedemonte
Sanchez
Silvetti
Villanueva
2da tanda
Basso
Cruz
Ferreri
Mosteiro
Nuñez
Odella
Orgambide
Pereyra
Riopedre
Vega
Espasandín
Blanco
Correa
D`Alessandro
Decarlini
Riccetto
lunes, 18 de agosto de 2008
Botones Flash
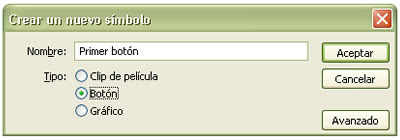
Vamos a crear nuestro botón yendo a Insertar > Nuevo símbolo. Le ponemos un nombre, por ejemplo "primer botón" y en comportamiento seleccionamos "Botón" (también podemos transformar en botón algo que ya dibujamos en nuestro escenario haciendo click derecho y seleccionando convertir en símbolo).

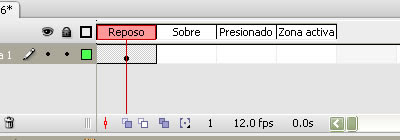
Una vez dentro del modo de edición del símbolo veremos como para los botones tenemos una línea de tiempo especial, en lugar de tener los clásicos fotogramas encontraremos los 4 estados del botón:
Reposo: cuando el mouse no está sobre nuestro botón o no se ha hecho click sobre él.
Sobre: cuando el mouse está sobre el botón.
Presionado: cuando se hace click sobre el botón.
Zona Activa: es la zona donde es activo el botón.

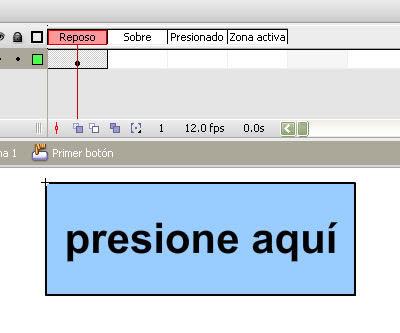
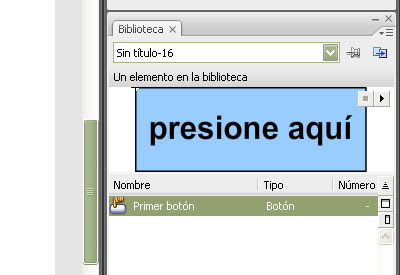
Empezamos dibujando como queremos que se vea nuestro botón cuando esta en reposo, por ejemplo un rectángulo y el texto "presione aquí".
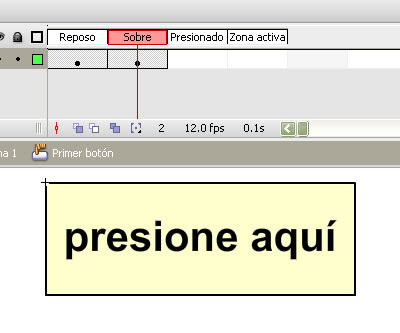
 Luego creamos un fotograma clave para el estado Sobre, Podemos cambiar nuestro botón para que se vea distinto cuando el mouse pasa por arriba. Le cambiamos en nuestro caso el color de fondo al rectángulo.
Luego creamos un fotograma clave para el estado Sobre, Podemos cambiar nuestro botón para que se vea distinto cuando el mouse pasa por arriba. Le cambiamos en nuestro caso el color de fondo al rectángulo. Volvemos a hacer lo mismo para el estado Presionado, creamos un fotograma clave y realizamos los cambios.
Volvemos a hacer lo mismo para el estado Presionado, creamos un fotograma clave y realizamos los cambios.Es importante saber que podemos hacer un botón que tenga imágenes totalmente distintas para sus estados e incluso podemos poner símbolos con animaciones en los estados, creando así botones mucho más interesantes.
Por último en el estado Zona activa definimos, como veíamos, donde es activo nuestro botón. Lo más común es simplemente crear un fotograma clave para que sea activo en toda su área. Si por el contrario queremos que un área distinta sea la activa borramos nuestro dibujo en este estado y dibujamos el área que queremos que sea la activa.
Volvemos a la escena y creamos una nueva instancia del botón arrastrándolo desde la biblioteca hacia la escena.

lunes, 11 de agosto de 2008
Flash, Símbolos e Interpolacion de Movimiento...
Símbolos y biblioteca
Las animaciones flash están pensadas fundamentalmente para la web, por lo cual es importante que ocupen el mínimo espacio para hacer la carga lo mas rápida posible.
La utilización de símbolos y la biblioteca es una solución importante que plantea flash en la búsqueda de realizar animaciones atractivas sin agigantar el tamaño de los archivos.
Además de ahorrar espacio, los símbolos nos permiten organizarnos cuando realizamos animaciones complejas. Cada símbolo posee su propia línea de tiempo y podemos incluso agregar símbolos dentro de símbolos, anidándolos.
Existen 3 tipos:
- Gráficos
- Imágenes o vectores con línea de tiempo dependiente de la línea de tiempo principal. No se lo puede manejar con Action Script
- Clips de película
- Su línea de tiempo es independiente de la principal y Se pueden manejar por Action Script
- Botones
- Tienen una línea de tiempo particular con los 4 estados del botón. Reposo - Sobre - Presionado - Zona Activa y pueden ser manipulados por Action Script
Para crear un símbolo nuevo vamos a Insertar > Nuevo Símbolo o apretamos Ctrl + F8
Para trasformar un objeto en símbolo lo seleccionamos Modificar > Convertir en Símbolo, o hacemos click derecho y en el menú contextual y elegimos Convertir en Símbolo o apretamos F8.
Una vez creado el símbolo este quedará guardado en la Biblioteca para que podemos reutilizarlo, para eso simplemente lo seleccionamos en la Biblioteca y lo arrastramos a donde queramos posicionarlo. Cada vez que reutilizamos un símbolo creamos una nueva instancia de él.
Las instancias son copias dependientes del símbolo, cada vez que realicemos un cambio en el símbolo este se verá reflejado en sus instancias.
Para editar un símbolo podemos hacer doble click sobre él en la Bibliotecadonde lo editaremos aislado o podemos una vez posicionado en el escena hacer doble click sobre la instancia y editarlo en contexto, para poder verlo en función a los otros objetos que tenemos en la escena.
Entonces vayamos a ver esto en la práctica...
Creando una interpolación de movimiento
Dibujamos un círculo en la escena y lo convertimos en símbolo (lo seleccionamos > hacemos clic derecho > convertir en símbolo).
Lo llamamos “circulo” y le ponemos que sea del tipo “clip de película” (asi vamos a tener a ese círculo disponible para utilizarlo en el transcurso de nuestra animación).
Avanzamos en la línea de tiempo y en el fotograma 10 insertamos un fotograma clave y lo movemos a otro lugar dentro de la escena. Avanzamos nuevamente en la línea de tiempo y en fotograma 20 insertamos otro fotograma clave y movemos otra vez nuestro objeto a otro lugar de la escena.
Llegado este punto tenemos el círculo posicionado en 3 lugares distintos a lo largo de la línea de tiempo, pero nos falta animarlo para que el círculo se mueva entre las 3 posiciones que le dimos en los fotogramas clave. Para eso podemos, hacer click derecho en alguno de los fotogramas que están entre los fotogramas clave y ahí poner crear interpolación de movimiento, o crearla desde el panel de propiedades en Animar > Movimiento.
Y listo! si no tuvimos ningún problema el círculo debería moverse entre nuestros fotogramas clave.
Además de moverse podemos hacer que nuestro símbolo cambie de color, desde el panel de propiedades en el menú color en algún fotograma clave.
O podemos agregarle algún filtro como sombra, bisel o iluminación en la pestaña filtros del panel de propiedades.
Animación dentro de un símbolo
La idea es crear un símbolo que tenga un símbolo al que animaremos.
Creamos un rectángulo en nuestra escena y lo transformamos en símbolo tipo clip de película llamándolo “rectángulo animado”
Pero ahora vamos a editar nuestro símbolo y en particular su línea de tiempo (como vimos todos los símbolos tienen su propia línea de tiempo) Hacemos doble click sobre él, y entramos a editarlo, podemos ver como al lado de “Escena” ahora vemos el nombre de nuestro símbolo, en este caso “rectángulo animado”.
 Estamos ahora trabajando sobre el símbolo y no sobre la escena.
Estamos ahora trabajando sobre el símbolo y no sobre la escena.
La idea ahora es crear una interpolación en la línea de tiempo del símbolo. Para animar el rectángulo en este contexto, debemos trasformarlo en símbolo y crear una interpolación como ya aprendimos. Creamos una animación en la que el rectángulo suba y baje en 10 fotogramas (sube hasta el 5 y en el 10 vuelve a su posición original)
De esta manera tendremos un símbolo animado que podemos usar en nuestra escena. (como partimos de un objeto que ya estaba en la escena ya contamos con una instancia de este simbolo en la escena.)
Una vez lograda la interpolación podemos volver a la escena y veremos como en la línea de tiempo solo tenemos un fotograma, y es porque como habíamos visto los símbolos tipo clip de película tienen una línea de tiempo independiente a la línea de tiempo general. De todas formas si vamos a la previsualización veremos como nuestro rectángulo se mueve. (Ctrl + Enter)
Ya tenemos un símbolo que se mueve, podemos animarlo ahora en la línea de tiempo general.
Posicionamos el símbolo en el extremo izquierdo de la escena, creamos un fotograma clave en el fotograma 20 y lo posicionamos en el extremo derecho y creamos una interpolación de movimiento entre estos dos.
Si previsualizamos veremos como el rectángulo rebota a medida que va avanzando a la derecha.



