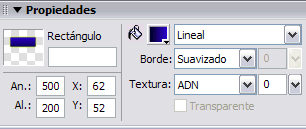
 Lo primero que vemos de izquierda a derecha es una pequeña previsualización de la forma con la que estamos trabajando seguido por un espacio para ponerle nombre a la capa (que en este caso quedó vacía). Luego nos encontramos más abajo con los datos de tamaño y posición en pixeles (la posición se define como los puntos de las gráficas, con coordenadas de X-Y).
Lo primero que vemos de izquierda a derecha es una pequeña previsualización de la forma con la que estamos trabajando seguido por un espacio para ponerle nombre a la capa (que en este caso quedó vacía). Luego nos encontramos más abajo con los datos de tamaño y posición en pixeles (la posición se define como los puntos de las gráficas, con coordenadas de X-Y).Ahora viene lo interesante... un poco más hacia al derecha estas las opciones de relleno. Lo primero es el color y al lado la categoría del relleno.
Dentro de las categorías de relleno tenemos varias posibilidades:
- ninguno (sin relleno),
- sólido (un solo color de fondo),
- tramado web (color seguro que no varíe cuando se exporte),
- degradado (distrintos tipos de degradado en base a formas),
- patrón (rellenar con un gráfico de mapa de bits),
Ahora vamos con el contorno y los efectos!
Para las propiedades del contorno se repiten muchas de las opciones. Tenemos para elegir el ancho del contorno y la categoría del trazo ( hay muchas posibilidades para experimentar) Luego donde dice "borde" definimos la suavidad del borde. También podemos jugar con texturas para el contorno.
Como yo estoy trabajando en base a un rectángulo me aparece la opción "redondez del rectángulo", con esta opción podemos suavizar los vértices transformandolos en curvas.
Opacidad, por defecto viene en 100 y es lo opuesto a transparencia, osea 100 de opacidad=nada de transparencia, si se baja la opacidad la capa empieza a transparentar.
Modo de mezcla ver más infomación.
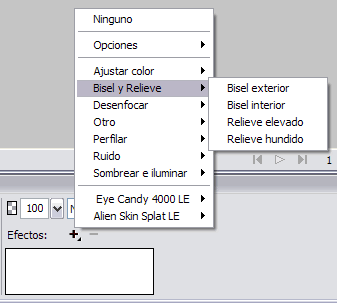
 Efectos es posible aplicar uno o más efectos automáticos a los objetos seleccionados. Cada vez que se añade un efecto nuevo al objeto, se incluye en la lista del menú emergente Efectos del Inspector de propiedades. Cada efecto de la lista se puede activar o desactivar.
Efectos es posible aplicar uno o más efectos automáticos a los objetos seleccionados. Cada vez que se añade un efecto nuevo al objeto, se incluye en la lista del menú emergente Efectos del Inspector de propiedades. Cada efecto de la lista se puede activar o desactivar.Fuente: Adobe livedocs



No hay comentarios:
Publicar un comentario