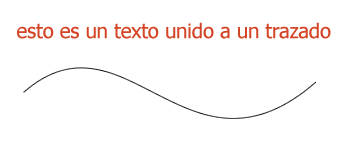
 Seleccionamos ambas capas (haciendo click sobre ellas con el shift apretado).
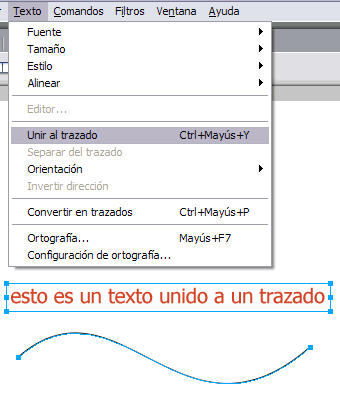
Seleccionamos ambas capas (haciendo click sobre ellas con el shift apretado).Vamos al menú "Texto" y allí "Unir al trazado" (también podemos apretar las teclas Ctrl+Shift+Y)
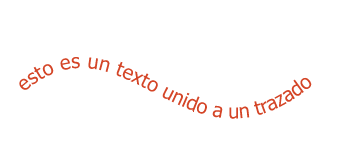
 Y listo! este es el resultado que obtenemos:
Y listo! este es el resultado que obtenemos:
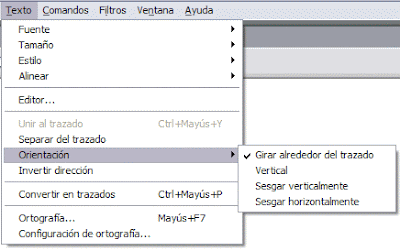
Ahora podemos definir la orientación del texto y la dirección:

y definir la posición del texto en el trazado desde el panel de propiedades:



No hay comentarios:
Publicar un comentario