Un método de dibujar y editar objetos vectoriales en Fireworks es el de trazar puntos como si se estuviera realizando un dibujo de 'une-los-puntos'. Al hacer clic en cada punto con la herramienta Pluma, Fireworks dibuja automáticamente el trazado del objeto vectorial desde el último punto colocado con el ratón.
Además de conectar los puntos con segmentos rectos, la herramienta Pluma permite dibujar lo que se conoce como curvas Bézier, que son segmentos curvos calculados matemáticamente. Cada tipo de punto, ya sea punto de esquina o de curva, determina si las curvas adyacentes son líneas rectas o curvas.
Los segmentos de trazados rectos y curvos se pueden modificar arrastrando sus puntos. Los segmentos curvos se pueden editar aún más mediante el arrastre de sus tiradores de punto. Además los segmentos rectos se pueden convertir en curvos (y viceversa) por la conversión de sus puntos.
Dibujo de segmentos de trazado rectosPara dibujar segmentos de línea recta con la herramienta Pluma basta con hacer clic para colocar los puntos. Con cada clic de la herramienta Pluma se traza un punto de esquina.
Para dibujar un trazado con segmentos de línea recta:
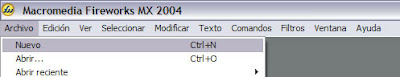
Seleccionar la herramienta Pluma..
Hacemos clic en el lugar del lienzo donde queramos comenzar a dibujar la figura. Luego hacemos clic en el siguiente punto y se dibujara entonces un segmento de recta uniendo estos los dos. Seguimos dibujando puntos que forewoks ira uniendo para formar nuestro trazado.
Para terminar, si queremos que sea una figura cerrada hacemos clic sobre el primer punto que dibujamos y si queremos que quiede abierta hacemos doble clic en el último punto (o seleccionamos otra herramienta)
Dibujo de segmentos de trazado curvosPara dibujar segmentos de trazado curvos, basta con hacer clic y arrastrar el ratón conforme se trazan los puntos. Al dibujar, el punto actual muestra tiradores de punto. Todos los puntos de los objetos vectoriales, tienen tiradores de punto, pero sólo están visibles en los puntos de curva.
Para dibujar trazados curvos el procedimiento es entonces parecido a los trazados rectos solo que luego de hacer click en el punto debemos "arrastrar" (sin soltar mover el mouse).
Cada vez que se hace clic y se arrastra, Fireworks extiende el segmento de línea hasta el nuevo punto.
Si hacemos clic y arrastramos un punto nuevo, se produce un punto de curva; si sólo hacemos clic, se crea un punto de esquina.
Si queremos trabar un punto (para que nuestro siguiente segmento no siga la forma dada desde el anterior) luego de arrastar, soltamos y hacemos click sobre el punto anterior.
Es posible cambiar temporalmente a la herramienta Subselección para modificar la posición de los puntos y la forma de las curvas mientras se dibuja. Para ello, pulse la tecla Control mientras arrastra un punto o un tirador de punto con la herramienta Pluma.
Una vez terminado el trazado siempre podemos retocarlo o editarlo, para ello podemos usar la herramienta de subseleción (la flechita blanca) con la cual podemos elegir un punto y modificarlo o borrarlo. También, con la herramienta pluma podemos agregar nuevos puntos a nuestro trazado o tranformar esquinas rectas en curvas arrastrando los puntos.
Fuente: Ayuda en linea de Fireworks











 Fuente que queremos usar y su tamaño.
Fuente que queremos usar y su tamaño. Color de nuestro texto, y si queremos que sea en
Color de nuestro texto, y si queremos que sea en  Ajuste entre caracteres, nos permite juntar las letras o separarlas.
Ajuste entre caracteres, nos permite juntar las letras o separarlas. Sangría del párrafo.
Sangría del párrafo.  Escala horizontal, con esto podemos estirar o apretar los caracteres.
Escala horizontal, con esto podemos estirar o apretar los caracteres. Interlineado en pixeles o en porcentaje.
Interlineado en pixeles o en porcentaje. Espacio antes y después del párrafo.
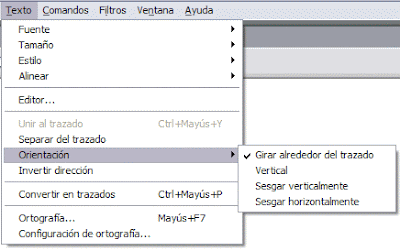
Espacio antes y después del párrafo. Orientación del texto (horizontal - vertical, de izquierda a derecha - de derecha a izquierda) y la alineación (a la izquierda, centrado, a la derecha y expandido)
Orientación del texto (horizontal - vertical, de izquierda a derecha - de derecha a izquierda) y la alineación (a la izquierda, centrado, a la derecha y expandido)