Para repasar, o resolver alguna duda:
- Introducción a XHTML
- Referencia CSS (Propiedades usadas en CSS)
Hasta ahora veníamos viendo las etiquetas que usamos cuando escribimos en lenguaje html, ahora vamos a ver la estructura básica de un documento html donde vamos a usar esas etiquetas.
Acá tienen un ejemplo del esquema más básico de la estructura de un documento html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Ejemplo</title>
</head>
<body>
<p>ejemplo</p>
</body>
</html>
Veamos un poco que significan y que función cumplen estas etiquetas que hasta ahora no habíamos visto:
<!DOCTYPE>.
Con esta etiqueta le decimos al navegador (browser) el tipo de documento que va a abrir mediante una declaración de "tipo de documento" (DTD). De esta manera le indicamos como debe interpretar las etiquetas que usamos en nuestro documento y en definitiva como debe mostrar nuestro documento en pantalla.
Existen varias DTD que han ido surgiendo a lo largo de los años. La tendencia es ir limpiando el html de aspectos estéticos y centrarse en declarar el significado de los contenidos. Todo lo relativo a diseño y presentación queda delegado a las Hojas de Estilo (CSS) que veremos más adelante.
En la etiqueta se incluye una url con el archivo que declaran esas reglas.
Para algunas versiones se pueden encontrar variantes (Strict, Transitional y Frameset) las que tienen pequeñas diferencias.
Las variantes "Transitional" admiten etiquetas y atributos que se empiezan a dejar de usar y que ya no se encuentran disponibles en la variante "Strict". La variante Frameset es para páginas que utilizan marcos o frames.
Más información sobre la etiqueta DOCTYPE
html
Define el inicio del documento HTML, le indica al navegador que lo que viene a continuación debe ser interpretado como código HTML. Esta etiqueta se abre luego de la declaración de DOCTYPE y de cierra al final del documento.
head
Define la cabecera del documento HTML, esta cabecera suele contener información sobre el documento que no se muestra directamente al usuario en el cuerpo de nuestra página, por ejemplo el título de la ventana del navegador, la hoja de estilos que vamos a usar, datos sobre autoría, etc.
body
Dentro de la la etiqueta body es donde encontramos todo lo que vamos a presentar al usuario. Es aquí donde vamos a escribir nuestro html: textos, imágenes, links, etc.
Los docuementos xhtml no pueden tener etiquetas abiertas, siempre que abrimos un <p> debemos cerrarlo con un </p> .
Debemos cerrar la etiqueta con una barra al final, dejando un espacio antes para evitar incompatibilidades con navegadores antiguos. Por ejemplo <br /> o <img src=”url_de_la_imagen” />
Cuando incluimos etiquetas dentro de etiquetas (anidación de etiquetas) deben seguir una forma lógica. Debemos cerrar las etiquetas en el orden inverso al que fueron abiertos.
Sintaxis incorrecta:
<p> aqui tenemos un texto con una palabra en <strong> negrita </p> </strong>
Sintaxis correcta:
<p> aqui tenemos un texto con una palabra en <strong> negrita</strong> </p>
Sintaxis incorrecta:
<P> aqui tenemos un párrafo con una palabra en </P>
Sintaxis correcta:
<p> aqui tenemos un párrafo con una palabra en </p>
Sintaxis incorrecta:
<img src=url_de_la_imagen />
Sintaxis correcta:
<img src=”url_de_la_imagen” />
<p>Define un parrafo, el contenido del parrafo tiene un salto de línea antes y después</p>br
<p>define un salto <br />
de línea</p>
em
Define un tramo de texto con <em> énfasis</em> que se verá en cursivastrong
Define un tramo de texto con <strong>énfasis fuerte </strong> que se verá en negrita
img
Nos permite poner una imagen en el HTML.a
Su estructura básica es la siguiente:
<img src=”url_de_la_imagen” />
No permite enlazar un texto con otro documento.
Su estructura básica es la siguiente:
<a href=”url_del_documento”> Texto enlazado</a>
Define listas desordenadas
<ul>
Su estructura básica es la siguiente:
<li> un elemento </li>
<li> otro elemento </li>
<li> otro más </li>
</ul>
y se ve asi:
- un elemento
- otro elemento
- otro más
Define listas ordenadas
Su estructura básica es la siguiente:<ol>
<li> primer elemento </li>
<li> segundo elemento </li>
<li> tercer elemento </li>
</ol>y se ve así:
- primer elemento
- segundo elemento
- tercer elemento
Definen títulos y subtítulos de nuestro documento.
<h1>Titulo </h1>
<p> Primer párrafo</p><h2> Subtitulo </h2>
<p> párrafo de contenido luego del subtitulo </h2>


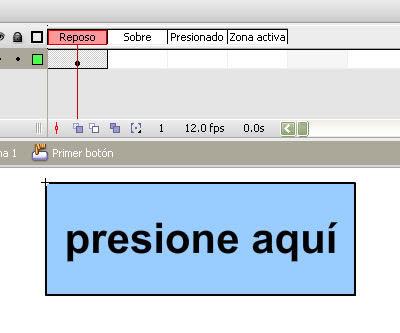
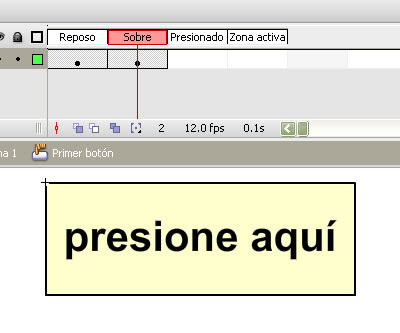
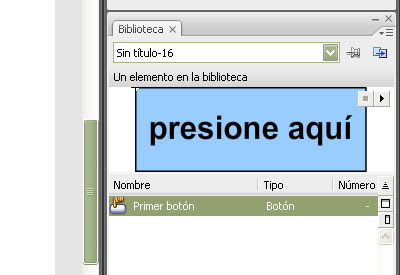
 Luego creamos un fotograma clave para el estado Sobre, Podemos cambiar nuestro botón para que se vea distinto cuando el mouse pasa por arriba. Le cambiamos en nuestro caso el color de fondo al rectángulo.
Luego creamos un fotograma clave para el estado Sobre, Podemos cambiar nuestro botón para que se vea distinto cuando el mouse pasa por arriba. Le cambiamos en nuestro caso el color de fondo al rectángulo. Volvemos a hacer lo mismo para el estado Presionado, creamos un fotograma clave y realizamos los cambios.
Volvemos a hacer lo mismo para el estado Presionado, creamos un fotograma clave y realizamos los cambios.
Las animaciones flash están pensadas fundamentalmente para la web, por lo cual es importante que ocupen el mínimo espacio para hacer la carga lo mas rápida posible.
La utilización de símbolos y la biblioteca es una solución importante que plantea flash en la búsqueda de realizar animaciones atractivas sin agigantar el tamaño de los archivos.
Además de ahorrar espacio, los símbolos nos permiten organizarnos cuando realizamos animaciones complejas. Cada símbolo posee su propia línea de tiempo y podemos incluso agregar símbolos dentro de símbolos, anidándolos.
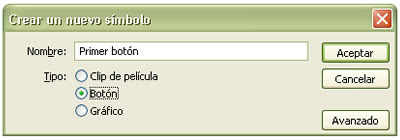
Existen 3 tipos:
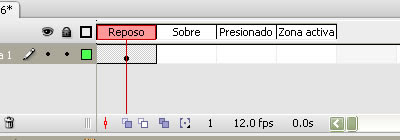
Para crear un símbolo nuevo vamos a Insertar > Nuevo Símbolo o apretamos Ctrl + F8
Para trasformar un objeto en símbolo lo seleccionamos Modificar > Convertir en Símbolo, o hacemos click derecho y en el menú contextual y elegimos Convertir en Símbolo o apretamos F8.
Una vez creado el símbolo este quedará guardado en la Biblioteca para que podemos reutilizarlo, para eso simplemente lo seleccionamos en la Biblioteca y lo arrastramos a donde queramos posicionarlo. Cada vez que reutilizamos un símbolo creamos una nueva instancia de él.
Las instancias son copias dependientes del símbolo, cada vez que realicemos un cambio en el símbolo este se verá reflejado en sus instancias.
Para editar un símbolo podemos hacer doble click sobre él en la Bibliotecadonde lo editaremos aislado o podemos una vez posicionado en el escena hacer doble click sobre la instancia y editarlo en contexto, para poder verlo en función a los otros objetos que tenemos en la escena.
Entonces vayamos a ver esto en la práctica...
Dibujamos un círculo en la escena y lo convertimos en símbolo (lo seleccionamos > hacemos clic derecho > convertir en símbolo).
Lo llamamos “circulo” y le ponemos que sea del tipo “clip de película” (asi vamos a tener a ese círculo disponible para utilizarlo en el transcurso de nuestra animación).
Avanzamos en la línea de tiempo y en el fotograma 10 insertamos un fotograma clave y lo movemos a otro lugar dentro de la escena. Avanzamos nuevamente en la línea de tiempo y en fotograma 20 insertamos otro fotograma clave y movemos otra vez nuestro objeto a otro lugar de la escena.
Llegado este punto tenemos el círculo posicionado en 3 lugares distintos a lo largo de la línea de tiempo, pero nos falta animarlo para que el círculo se mueva entre las 3 posiciones que le dimos en los fotogramas clave. Para eso podemos, hacer click derecho en alguno de los fotogramas que están entre los fotogramas clave y ahí poner crear interpolación de movimiento, o crearla desde el panel de propiedades en Animar > Movimiento.
Y listo! si no tuvimos ningún problema el círculo debería moverse entre nuestros fotogramas clave.
Además de moverse podemos hacer que nuestro símbolo cambie de color, desde el panel de propiedades en el menú color en algún fotograma clave.
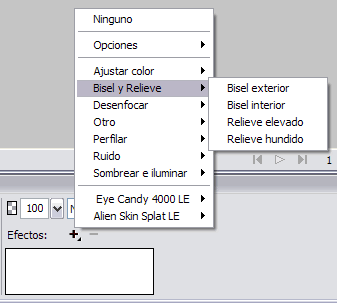
O podemos agregarle algún filtro como sombra, bisel o iluminación en la pestaña filtros del panel de propiedades.
La idea es crear un símbolo que tenga un símbolo al que animaremos.
Creamos un rectángulo en nuestra escena y lo transformamos en símbolo tipo clip de película llamándolo “rectángulo animado”
Pero ahora vamos a editar nuestro símbolo y en particular su línea de tiempo (como vimos todos los símbolos tienen su propia línea de tiempo) Hacemos doble click sobre él, y entramos a editarlo, podemos ver como al lado de “Escena” ahora vemos el nombre de nuestro símbolo, en este caso “rectángulo animado”.
 Estamos ahora trabajando sobre el símbolo y no sobre la escena.
Estamos ahora trabajando sobre el símbolo y no sobre la escena.
La idea ahora es crear una interpolación en la línea de tiempo del símbolo. Para animar el rectángulo en este contexto, debemos trasformarlo en símbolo y crear una interpolación como ya aprendimos. Creamos una animación en la que el rectángulo suba y baje en 10 fotogramas (sube hasta el 5 y en el 10 vuelve a su posición original)
De esta manera tendremos un símbolo animado que podemos usar en nuestra escena. (como partimos de un objeto que ya estaba en la escena ya contamos con una instancia de este simbolo en la escena.)
Una vez lograda la interpolación podemos volver a la escena y veremos como en la línea de tiempo solo tenemos un fotograma, y es porque como habíamos visto los símbolos tipo clip de película tienen una línea de tiempo independiente a la línea de tiempo general. De todas formas si vamos a la previsualización veremos como nuestro rectángulo se mueve. (Ctrl + Enter)
Ya tenemos un símbolo que se mueve, podemos animarlo ahora en la línea de tiempo general.
Posicionamos el símbolo en el extremo izquierdo de la escena, creamos un fotograma clave en el fotograma 20 y lo posicionamos en el extremo derecho y creamos una interpolación de movimiento entre estos dos.
Si previsualizamos veremos como el rectángulo rebota a medida que va avanzando a la derecha.
 Ahora vamos al panel de "fotogramas" que nos permite hacer la animación. Para poder verlo, si no aparece en el área de trabajo, vamos a el menú "Ventana " y ahí "Fotogramas" si no podemos hacer shift+ F2.
Ahora vamos al panel de "fotogramas" que nos permite hacer la animación. Para poder verlo, si no aparece en el área de trabajo, vamos a el menú "Ventana " y ahí "Fotogramas" si no podemos hacer shift+ F2.

 Si queremos cambiar la velocidad de nuestra animación, podemos controlarla definiendo cuanto tiempo demora cada fotograma. Para ello hacemos doble click sobre el número "7 " que vemos al lado de cada fotograma (siete es el tiempo por defecto que se va a demorar en pasar al siguiente fotograma). Hay que tener en cuenta que la cifra que ponemos ahí es una fracción de segundos, por defecto 7 centésimos de segundo. Si queremos que nuestro fotograma dure 1 segundo entero ponemos "100", medio segundo serian "50" ... bueno creo que quedo claro ¿no?
Si queremos cambiar la velocidad de nuestra animación, podemos controlarla definiendo cuanto tiempo demora cada fotograma. Para ello hacemos doble click sobre el número "7 " que vemos al lado de cada fotograma (siete es el tiempo por defecto que se va a demorar en pasar al siguiente fotograma). Hay que tener en cuenta que la cifra que ponemos ahí es una fracción de segundos, por defecto 7 centésimos de segundo. Si queremos que nuestro fotograma dure 1 segundo entero ponemos "100", medio segundo serian "50" ... bueno creo que quedo claro ¿no?
 Y esto es todo... con ustedes una animación hecha en fireworks en formato gif animado
Y esto es todo... con ustedes una animación hecha en fireworks en formato gif animado


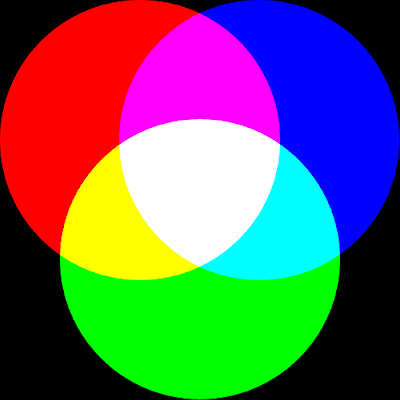
 RGB (del inglés Red, Green, Blue; "rojo, verde, azul")
RGB (del inglés Red, Green, Blue; "rojo, verde, azul")JPEG es un formato desarrollado por el grupo Joint Photographic Experts Group específicamente para imágenes fotográficas. El formato JPEG admite millones de colores (24 bits). JPEG es el formato óptimo para fotografías digitalizadas, imágenes que utilizan texturas, imágenes con transiciones de color en degradado o cualquier imagen que precise más de 256 colores.
PNG (Portable Network Graphic) es un formato de gráfico Web bastante versátil. Sin embargo, no todos los navegadores Web pueden mostrar imágenes PNG. Los archivos PNG son compatibles con profundidades de color de hasta 32 bits, pueden contener transparencia o un canal alfa y ser progresivos. PNG es el formato de archivo nativo de Fireworks. Sin embargo, los archivos PNG de Fireworks contienen información adicional específica de la aplicación que no se almacena en un archivo PNG exportado o en los archivos creados en otras aplicaciones.



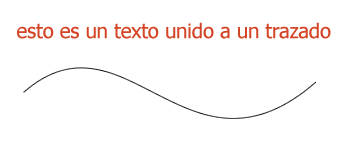
Un método de dibujar y editar objetos vectoriales en Fireworks es el de trazar puntos como si se estuviera realizando un dibujo de 'une-los-puntos'. Al hacer clic en cada punto con la herramienta Pluma, Fireworks dibuja automáticamente el trazado del objeto vectorial desde el último punto colocado con el ratón.
Además de conectar los puntos con segmentos rectos, la herramienta Pluma permite dibujar lo que se conoce como curvas Bézier, que son segmentos curvos calculados matemáticamente. Cada tipo de punto, ya sea punto de esquina o de curva, determina si las curvas adyacentes son líneas rectas o curvas.
Los segmentos de trazados rectos y curvos se pueden modificar arrastrando sus puntos. Los segmentos curvos se pueden editar aún más mediante el arrastre de sus tiradores de punto. Además los segmentos rectos se pueden convertir en curvos (y viceversa) por la conversión de sus puntos.
Dibujo de segmentos de trazado rectosPara dibujar segmentos de línea recta con la herramienta Pluma basta con hacer clic para colocar los puntos. Con cada clic de la herramienta Pluma se traza un punto de esquina.
Para dibujar un trazado con segmentos de línea recta:
Seleccionar la herramienta Pluma..
Hacemos clic en el lugar del lienzo donde queramos comenzar a dibujar la figura. Luego hacemos clic en el siguiente punto y se dibujara entonces un segmento de recta uniendo estos los dos. Seguimos dibujando puntos que forewoks ira uniendo para formar nuestro trazado.
Para terminar, si queremos que sea una figura cerrada hacemos clic sobre el primer punto que dibujamos y si queremos que quiede abierta hacemos doble clic en el último punto (o seleccionamos otra herramienta)
Dibujo de segmentos de trazado curvosPara dibujar segmentos de trazado curvos, basta con hacer clic y arrastrar el ratón conforme se trazan los puntos. Al dibujar, el punto actual muestra tiradores de punto. Todos los puntos de los objetos vectoriales, tienen tiradores de punto, pero sólo están visibles en los puntos de curva.
Para dibujar trazados curvos el procedimiento es entonces parecido a los trazados rectos solo que luego de hacer click en el punto debemos "arrastrar" (sin soltar mover el mouse).
Cada vez que se hace clic y se arrastra, Fireworks extiende el segmento de línea hasta el nuevo punto.
Si hacemos clic y arrastramos un punto nuevo, se produce un punto de curva; si sólo hacemos clic, se crea un punto de esquina.
Si queremos trabar un punto (para que nuestro siguiente segmento no siga la forma dada desde el anterior) luego de arrastar, soltamos y hacemos click sobre el punto anterior.
Es posible cambiar temporalmente a la herramienta Subselección para modificar la posición de los puntos y la forma de las curvas mientras se dibuja. Para ello, pulse la tecla Control mientras arrastra un punto o un tirador de punto con la herramienta Pluma.
Una vez terminado el trazado siempre podemos retocarlo o editarlo, para ello podemos usar la herramienta de subseleción (la flechita blanca) con la cual podemos elegir un punto y modificarlo o borrarlo. También, con la herramienta pluma podemos agregar nuevos puntos a nuestro trazado o tranformar esquinas rectas en curvas arrastrando los puntos.
 Seleccionamos ambas capas (haciendo click sobre ellas con el shift apretado).
Seleccionamos ambas capas (haciendo click sobre ellas con el shift apretado). Y listo! este es el resultado que obtenemos:
Y listo! este es el resultado que obtenemos:



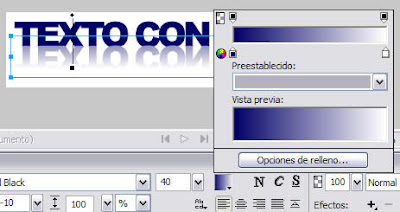
 Fuente que queremos usar y su tamaño. Fuente que queremos usar y su tamaño. |
|
 Ajuste entre caracteres, nos permite juntar las letras o separarlas. Ajuste entre caracteres, nos permite juntar las letras o separarlas. |
 Sangría del párrafo. Sangría del párrafo. |
 Escala horizontal, con esto podemos estirar o apretar los caracteres. Escala horizontal, con esto podemos estirar o apretar los caracteres. |
|
|
 Orientación del texto (horizontal - vertical, de izquierda a derecha - de derecha a izquierda) y la alineación (a la izquierda, centrado, a la derecha y expandido) Orientación del texto (horizontal - vertical, de izquierda a derecha - de derecha a izquierda) y la alineación (a la izquierda, centrado, a la derecha y expandido) |
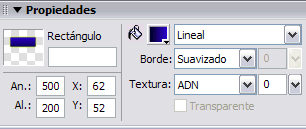
 Lo primero que vemos de izquierda a derecha es una pequeña previsualización de la forma con la que estamos trabajando seguido por un espacio para ponerle nombre a la capa (que en este caso quedó vacía). Luego nos encontramos más abajo con los datos de tamaño y posición en pixeles (la posición se define como los puntos de las gráficas, con coordenadas de X-Y).
Lo primero que vemos de izquierda a derecha es una pequeña previsualización de la forma con la que estamos trabajando seguido por un espacio para ponerle nombre a la capa (que en este caso quedó vacía). Luego nos encontramos más abajo con los datos de tamaño y posición en pixeles (la posición se define como los puntos de las gráficas, con coordenadas de X-Y). Efectos es posible aplicar uno o más efectos automáticos a los objetos seleccionados. Cada vez que se añade un efecto nuevo al objeto, se incluye en la lista del menú emergente Efectos del Inspector de propiedades. Cada efecto de la lista se puede activar o desactivar.
Efectos es posible aplicar uno o más efectos automáticos a los objetos seleccionados. Cada vez que se añade un efecto nuevo al objeto, se incluye en la lista del menú emergente Efectos del Inspector de propiedades. Cada efecto de la lista se puede activar o desactivar.
Línea dibuja una línea recta entre dos puntos
Pluma nos permite dibujar una serie de líneas y/o curvas como puntos Bezier (segmentos curvos calculados matemáticamente)
Trazado vectores nos permite dibujar vectores de estilo libre además permite cambiar los atributos de trazo y relleno de los trazados.
Rectángulo, elipse, polígono, etc. dibujan formas automáticas, que son grupos de objetos vectoriales con controles especiales para ajustar sus atributos.
Texto introduce un texto en el lienzo.
Estilo libre cambia la forma de trazados existentes
Remodelar área permite ampliar el área de todos los trazados seleccionados dentro del círculo exterior del cursor de esta herramienta.
Depurador de trazados permite modificar del aspecto de un trazado mediante la variación de la presión y la velocidad.
Cuchilla permite dividir un trazado en dos o más trazados.
Fuente: Ayuda de fireworks
 Recuadro sirven para seleccionar un área de la imagen, para copíarla, o para trabajar en ella sin modificar el resto.
Recuadro sirven para seleccionar un área de la imagen, para copíarla, o para trabajar en ella sin modificar el resto. Puntero se utiliza para seleccionar objetos al hacer clic en ellos o arrastrar el puntero para crear un área de selección a su alrededor.
Puntero se utiliza para seleccionar objetos al hacer clic en ellos o arrastrar el puntero para crear un área de selección a su alrededor.Los gráficos vectoriales
Las imágenes de mapa de bits
Fireworks le permite experimentar con las herramientas de mapa de bits y vectoriales en un lienzo vacío para ver la diferencia entre los dos formatos.
Pueden ampliar infomación y ejemplos acá
Fuente: Live docs de Adobe

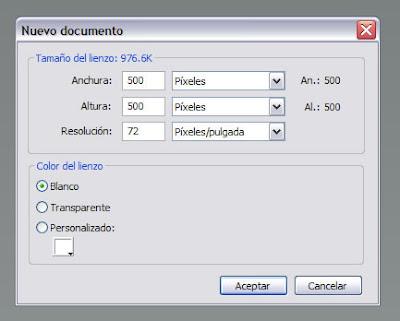
 2 Introducimos las medidas para el ancho y la altura del lienzo en píxeles, pulgadas o centímetros.
2 Introducimos las medidas para el ancho y la altura del lienzo en píxeles, pulgadas o centímetros.